討APP的手勢操作前,我想先介紹兩篇文章來了解用戶是如何使用手機的,以及觸控屏是如何感應我們的操作的。
用戶是如何使用手機的
Steven Hoober在《How Do Users Really Hold Mobile Devices?》[1]一文中指出,通過兩個月的時間對1333名手機用戶在公眾場所(街道、機場、汽車站、咖啡館、火車上、汽車上等)使用習慣的觀察得出以下結論:
①780名用戶是通過滑動、點擊、打字等來操作屏幕,其他用戶則僅僅是用手機來收聽、觀看、打電話。
②49%的用戶通過單手操作,36%一手拿著手機一手操作,另有15%雙手操作。
③在單手操作用戶中,有33%的用戶用左手拇指來操作。
④用戶經常變換操作姿勢和手勢。
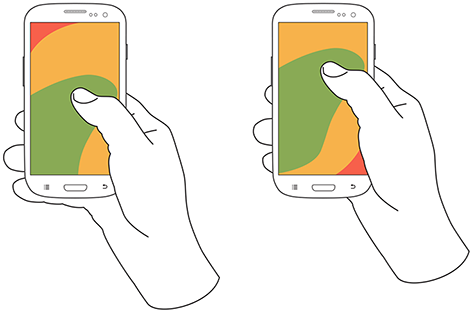
49%的單手操作用戶是以下兩種姿勢(左手用戶相反)。綠色代表容易點擊區域,黃色為拇指伸展可到點擊區域,紅色區域超出單手可點擊范圍。

觸控屏是如何來感知操作的
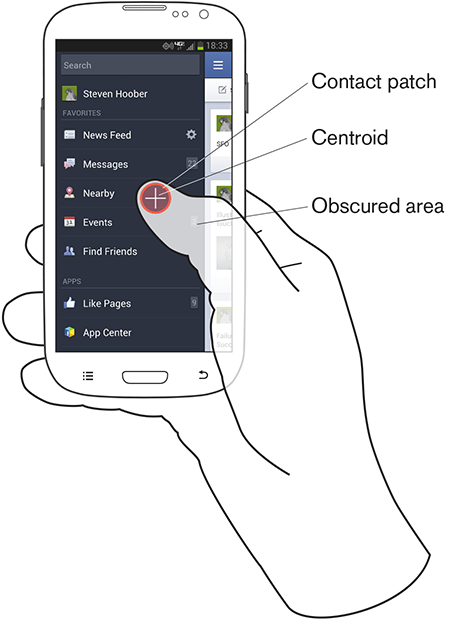
Steven Hoober通過研究在《Common Misconceptions About Touch》中指出,因為我們的手指是三維立體且柔軟的,在操作屏幕的時候,只有手指的部分區域是和屏幕接觸的,這部分區域稱為接觸印跡。而觸控屏僅僅感知人們接觸印跡的幾何中心位置來出發操作,與接觸印跡區域大小無關。

除了以上這些因素外,硬件設備的差異,用戶使用移動設備時的視線角度都會影響點擊操作的精準度(更多詳細介紹可在文章后所附原文鏈接查看)。
為此StevenHoober提出為界面元素分別設計視覺目標和觸控目標(即我們常說的熱區)的建議。如點擊文章中的網址鏈接(視覺目標),我們不需要精準地點擊到鏈接上的字母,而僅僅需要觸發它周圍的方形區域(觸控目標)即可產生跳轉到該網站。在不影響視覺效果的基礎上,適當放大觸控區域可提高操作的精準度。
另外一個將視覺目標和觸控目標分開設計的方法即為我們常說的手勢操作,如上文所述手機使用過程中單手和左手操作的用戶比例都比較大,好的單手操作手勢設計能有效提高使用效率,減少誤操作,給用戶帶來驚喜。為此,筆者在下文中總結了現有APP單手操作中的4類用法。
手勢是如何被利用的
一、頁面切換
在有限的屏幕空間中使用APP時,多層級、多頁面切換是最頻繁的操作,如果僅僅依靠大多數應用左上角的back鍵來返回或是點擊后才能切換tab,使用起來將非常不方便,因此單手操作最常見的應用場景則是利用左右滑手勢來穿行于各層級頁面間。
如下圖網易云閱讀資訊中心的tab切換。在這個手勢操作中有兩個關鍵因素影響使用體驗:一是滑動過程中頁面要跟隨手指,這樣能讓用戶形成對產品的控制感和更明確的層級感;二是需要有“路標”作用的頁面元素作為指引。
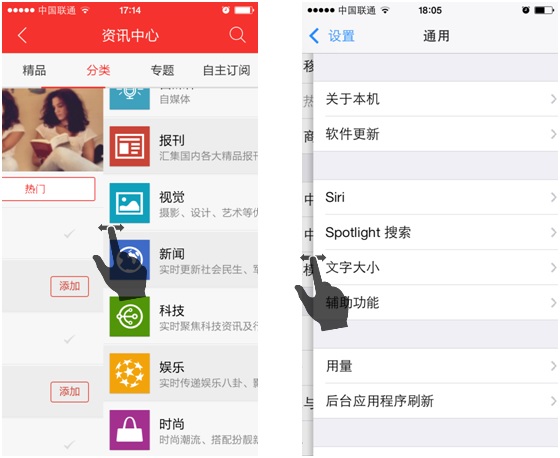
圖(1)是網易云閱讀和iOS設置中的右滑操作示意。網易云閱讀中,在頁面任何位置輕輕右滑即可返回,iOS的返回操作手勢熱區在屏幕邊緣。這兩者的區別是,云閱讀中的返回設計更多是利用用戶的下意識行為,操作成本低,但同時增加了誤操作的風險。iOS中用戶的操作多是有意識的行為,誤操作幾率小,同時操作成本也增加了。這兩種方式各有利弊,因此在設計中應更具實際場景定義好對手指滑動的感應范圍和角度。

圖(1)iPhone和網易云閱讀的右滑手勢熱區

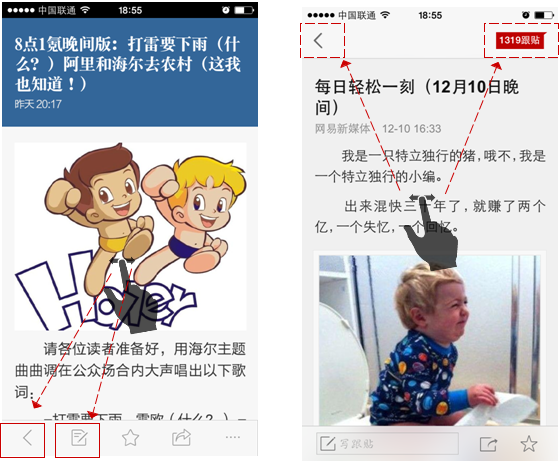
圖(2)手勢切換時的頁面引導
云恒網絡www.xyzqw.net版權所有 備案號:魯ICP備19021997號-1 淄博高端網站建設、網絡營銷知名品牌 網絡整合傳播機構